TypeScript support
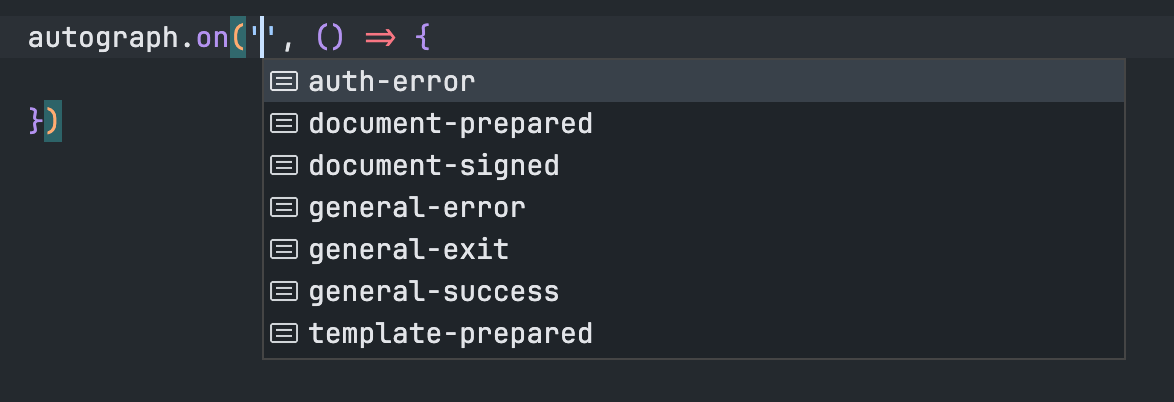
As it is mentioned on the Intro page, Autograph client is written with TypeScript, which means it fully leverages its possibilities, like config validation and autocomplete in your IDE:


How to use
The package comes prebundled with all types, so you don't need to do anything additional, to make it work in TypeScript app. Just import it as usual:
import Autograph from 'autograph-client'
and you are good to go!
Exported types
AutographClientConfig
This is the config object for client, that needs to be provided when calling render instance method.
| field | type | required? | accepted values |
|---|---|---|---|
apiKey | string | yes | Your Autograph API key. |
appMode | AutographAppMode | yes | See here. |
appName | string | no | Any string, this is how client web component tag will be named. Defaults to "autograph-client". |
contacts | ConfigContact[] | no | Array of objects to append into recipients list of a signature request. See here. |
containerElement | HTMLElement | yes | Any block-like HTML element. |
existingSignatureRequestId | string | no | Pass existing signature request id alongside appMode as prepareDocument to prepare document with it, process will skip the Select document step. |
existingSignatureTemplateId | string | no | Pass existing signature template id alongside appMode as createTemplate to prepare document with it, process will skip the Select document step. |
fileUploadServices | object | no | Optional configuration for cloud storage services if you want them enabled. More on this here. |
getTemplatesFunction | (templateType: TemplateType) => Promise<Template[]> | no | Optional function which returns a promise that resolves with an array of Templates. Choose from Templates button will be rendered according to the presense of this field. Will be called with TemplateType as an argument. |
getContactsFunction | (searchValue: string) => Promise<{id: string, name: string, email: string }[]> | no | Optional function which returns a promise that resolves with an array of contacts. That array will be used for autocompleting name field on the Add recipients step. Will be called with current name input string value. |
signFileId | string | depends | Required, if appMode === 'sign', otherwise can be undefined. |
templateId | string | depends | Required, if appMode === 'prepareDocumentWithTemplate', otherwise can be undefined. |
signatureRequestType | string | depends | Required, if appMode === 'prepareDocumentWithTemplate', otherwise can be undefined. |
locale | Availablelocales | no | See here. |
theme | AutographClientThemeConfig | no | See here. |
token | string | yes | JWT of a user. |
inPersonEmail | string | no | Email of a user to be used in the in-person signing. |
inPersonToken | string | no | Token of a user to be used in the in-person signing mode. |
AutographAppMode
String union type, consists of possible app modes:
createTemplate
prepareDocument
prepareDocumentWithTemplate
sign
AutographClientEventType
String union type, consists of possible client events:
auth-error
document-declined
document-prepared
document-signed
general-error
general-exit
general-success
template-prepared
AutographClientEventPayloads
Object-like type, containing all payloads for each event respectively. Please refer to the Events page for details about every event and its payload.
AutographClientThemeConfig
Optional object-like type, containing configuration for theming. Currently we support only setting primary color via primaryColor property. It may contain a string representing any color in any form, that can be put into CSS variable: color name, hex, rgb, hsl and so on. Defaults to #2265D2 internally.
Template
If you provide getTemplatesFunction, then it should return a promise that resolves with an array of objects that match this interface:
| field | type | required? |
|---|---|---|
| createdAt | string | yes |
| name | string | yes |
| templateId | string | yes |
AvailableLocales
String union, representing locales that are supported within the client.
ConfigContact
An object with string fields: email and name:
{
name: 'John Doe',
email: 'john@doe.com'
}
TemplateType
Enum with the following values:
Standard = 'STANDARD'
Bulk = 'BULK'
Collaborative = 'COLLABORATIVE'